
在过去的几年里,随着PC屏幕的加宽加大和移动设备小屏的出现,网站设计风格也随之发生了重大的转变。在未来,追求更强的视觉感受、更细腻的用户体验,更前沿的技术应用,将网站设计又推向了一个新的高度。我们必须相信,2015年全球设计会更倾向于用户体验,那么就让我们分享一下,未来那些具有满满创意和高端品位的网站设计趋势吧。
1. 响应式布局将席卷各种互联网

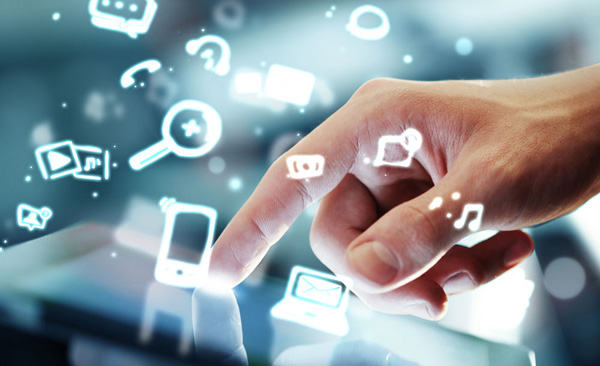
不论是传统互联网,还是移动互联网,甚至未来将会普及的物联网,都需要通过一个设备屏幕将信息展示给用户,网站相对软件或APP的一个好处就是可以轻松跨平台应用,只要设备上安装有浏览器,用户就可以打开网页。那么,如何让同一个网站可以在PC电脑、pad平板、手机、谷歌眼镜、iWatch . . . 等各种设备的屏幕上完美展示呢?这就是响应式布局席卷全球的原因了。
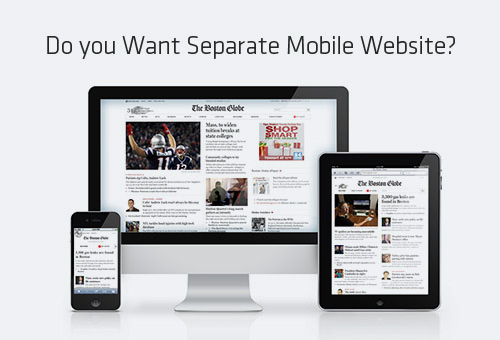
我们通过响应式布局,可以让同一个网站根据设备屏幕大小,展示出不同的布局方式,这让用户体验变得更加完美。也许你认为响应式布局还存在一些无法完全普及的原因,比如仍占有大量用户的IE8并不支持响应式,国内的一些搜索引擎更倾向于PC和移动端分别建两个不同的网站等。但无论如何,很快,这种布局方式将不再是趋势,而是常态。
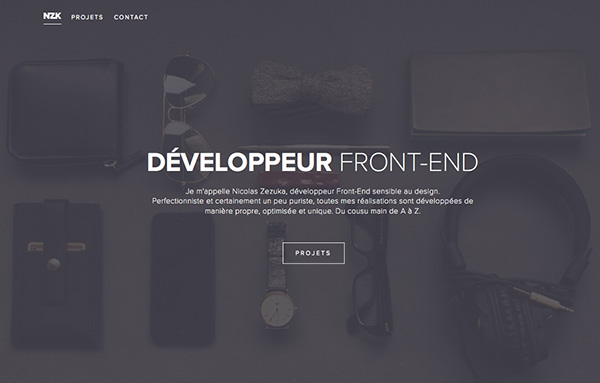
2. 充满整屏的震撼设计

实际上,目前大多数的网站仍然采用在屏幕两侧留少许空白的网页设计方式。在2015年,我们将看到更多的网站会采用充满整屏的震撼设计,给浏览者带来不一样的视觉冲击。当然,这样的设计只有在大屏幕上浏览,才能感受到设计师们的功底。
3. 主导航点击的滚动翻页,更注重用户体验

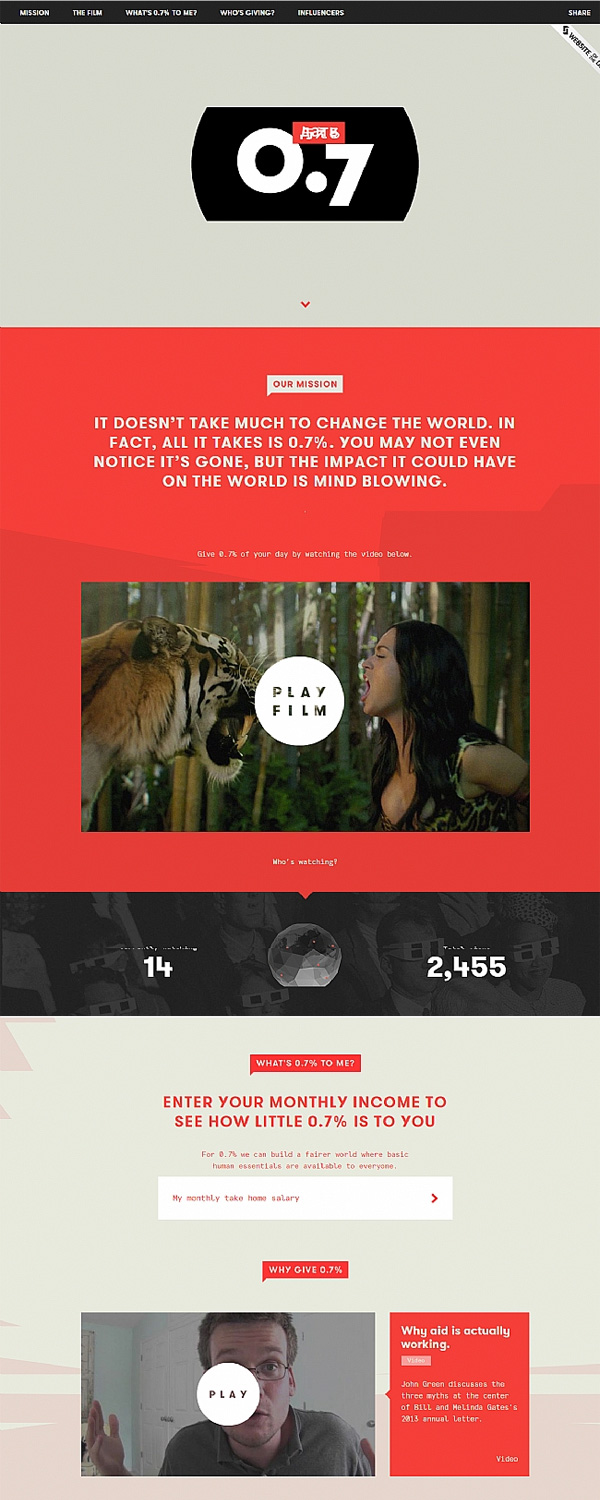
随着移动互联网的普及,用户体验更倾向于越“懒”越好。在移动设备上,滑屏上下滚动的浏览方式更受用户欢迎,而PC传统的点击链接打开页面的方式,也在逐步向滚动翻页的方式转变。
实际上,越来越多网站建设方案正在从之前的多页面策划,向一个长页面策划的方式转移,点击页面顶端的主导航也不再是跳转到新页面,而是上下滚屏进行翻页。这样的设计可以一次性将网页加载完成,用户在浏览过程中非常顺畅,无需再等待其他页面的加载。在这种设计思路中,设计师们还可以加入一些流畅的动画特效,让页面滚动和内容显示更具视觉冲击力。
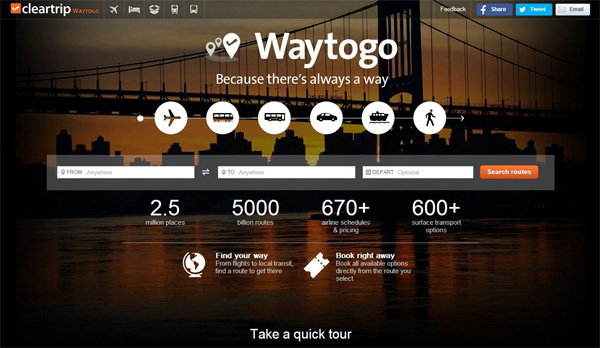
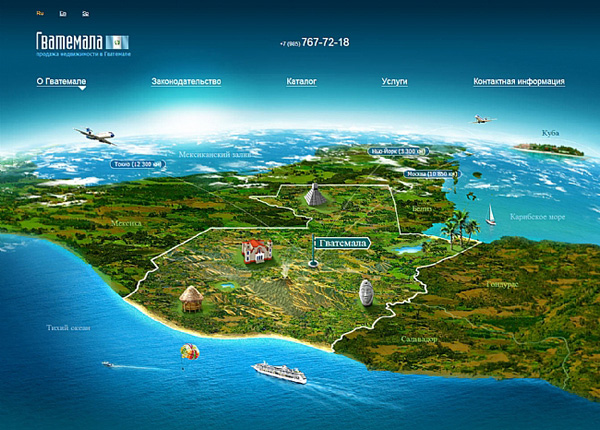
4. 高清大图和视频背景的应用,要大还是更大


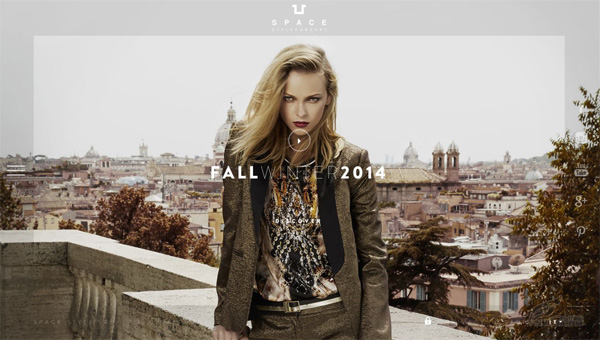
设计师们终于还是遵从了人性的特点,人类是视觉敏感动物,不得不承认,大图总是比小图更吸引我们的眼球,小图比文字更容易让我们产生阅读兴趣,但这些却都不如一段视频更能引起我们的注意。
所以,从用户体验的角度出发,使用高清大图或视频作为网页背景,再辅之些许精炼文字的设计方式,也在逐渐形成趋势。那些追求完美的设计者们,甚至不惜花时间去搜寻由专业摄影师拍摄的真实高清图,来作为设计素材,这几乎成为他们抓住浏览者视觉的杀手锏,这种美妙的设计是让一个网站脱颖而出的最简单的方式。
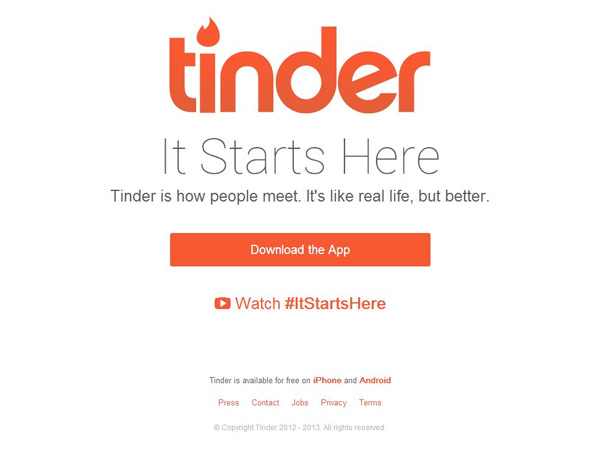
5. 扁平化风格和个性鲜明的字体设计

这种设计风格的特点是:简约大气、易读性强、网站体积小、打开速度快、浏览更顺畅。苹果从iOS6到iOS7的升级,就打破了原先以界面装饰和特效为主的设计风格,而推出了更注重可用性和用户体验的扁平化设计风格,随后windows8的诞生也采用了扁平化设计。在巨头们的引领下,这种设计趋势很快风靡全球。
在扁平化设计中,个性鲜明的字体最能彰显网站的大气程度,设计师们会采用反色、高亮、更大的设计手法,去突出标题或重要文字,让浏览者感受到简约而不简单的网站设计理念。
6. 一秒之内的内容载入动画
自从HTML5和CSS3技术面世之后,设计师们就不再满足于纯静态的网站设计了,当然他们也不喜欢在网页上使用Flash这种重量级的动画,因为影响页面打开速度,且苹果系统也不支持。
新的设计趋势更倾向于使用CSS3动画,来处理页面内容载入时的效果,这大概只需要1秒的时间,带给浏览者一种高端的视觉体验。CSS3技术可以支持硬件加速,这会让动画过程显得非常平滑,它们往往会被设定只播放一次,以免在用户翻屏浏览时给阅读造成困扰。
虽然一些低版本浏览器并不支持CSS3,但在未来的更新换代中,似乎都不是问了。
假如你之前没有注意,你可以再刷新一下这个页面,体验下内容从左右两侧飞入的动画效果。
7. 若隐若现的幽灵按钮

注重用户体验的要素之一是注重用户交互,而用户点击动作是最常见的交互方式之一。为了吸引用户点击,并给他们一个完美的点击过程体验,幽灵按钮成为了设计师们追捧的对象。
这种按钮并没有特别复杂的设计,但它一般会采用反色高亮效果,并设计为半透明状态,这即能让按钮吸引用户视线,又能很好的与页面融为一体。当用户鼠标滑过或点击按钮时,通常还伴有若隐若现的背景色变幻,给人一种梦幻体验。
8. 用一段讲演式的设计与用户互动

真正好的网站,无疑是内容为王的,把这些重点内容浓缩到一幅图、一段小动画中,形成一个讲演式的设计,成为未来网站设计者们的追求,这的确可以有力的提升用户体验度。
如果再加入鼠标悬停时弹出注释的动画效果,或者鼠标移到页面某个部分的高亮渐变动画,就更能让用户做出惊讶的表情,这真是个酷炫的网站!